在数字化时代,浏览器已经成为我们日常工作和生活中不可或缺的工具。然而,面对繁琐的重复性任务,如填写表单、数据抓取等,我们常常感到力不从心。今天,我要向大家介绍一个开源的浏览器自动化扩展工具——Automa,它将彻底改变你的工作方式,让你从重复劳动中解放出来,专注于更有价值的事情。
Automa简介
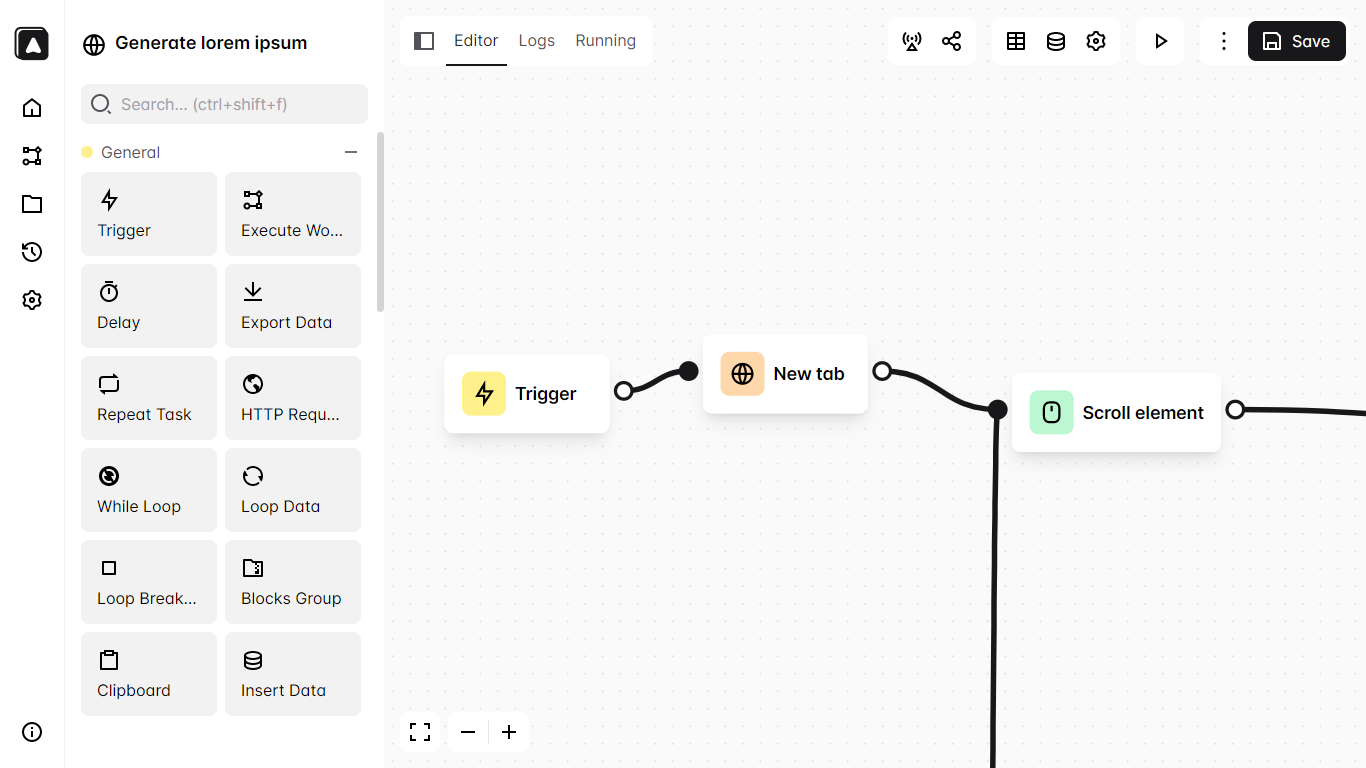
Automa是一款开源的低代码浏览器自动化工具,支持Chrome和Firefox。通过可视化界面,可以方便快速地构造各种自动化工作流、执行相应的网络动作、并可进行数据抓取及任务触发设定。可以选择直接录制工作流或将工作流转到可视化的编辑模式,并安排定期执行,或是使用各种触发型态,包含内建Google sheets第三方应用以做为各式数据收集活动、一般事务自动化程序等等其他服务。使用者不用编写任何程式就能把一个工作流拖出来并通过功能结点如填写资料或者采集等方式连接各个单元。
功能特点
- 网页自动化操作:可自动执行网页上的点击按钮、填写表单、滚动页面、输入文本等操作。
- 数据抓取与导出:能从网页中提取文本、表格、图片等数据,导出为 CSV、JSON 等格式,还可直接插入到 Google Sheets。
- 工作流录制与编辑:提供可视化工作流编辑器,用户可通过录制操作自动生成工作流,或手动添加和连接模块构建复杂流程。
- 任务调度与触发:可设置工作流的触发条件,如定时运行、访问特定网站时运行、收到特定邮件时运行等。
- 工作流共享与复用:拥有工作流市场,用户可获取其他用户分享的工作流,并根据需求定制和复用。
- 屏幕截图与录制:支持对网页进行屏幕截图或录制视频,方便保存网页状态或生成操作演示。
- 日志与历史记录:会记录工作流的运行日志,用户可查看历史执行记录,方便调试和优化工作流。
- 集成第三方服务:支持与 Google Sheets、Slack、Telegram 等第三方服务集成,实现数据同步和自动化通知等功能。
快速启动
以下是快速启动 Automa 的步骤:
首先,你需要克隆项目到本地:
git clone https://github.com/AutomaApp/automa.git接着,安装项目依赖:
pnpm install对于 Chrome 浏览器,执行以下命令启动开发环境:
pnpm dev编译并压缩代码以供生产环境使用:
pnpm build创建一个 zip 文件从构建文件夹:
pnpm build:zip对于 Firefox 浏览器,启动开发环境的命令略有不同:
pnpm dev:firefox编译并压缩代码以供 Firefox 生产环境使用:
pnpm build:firefox总结
让自动化成为工作的助推器。借助Automa,你将能轻松实现办公自动化,摆脱繁琐低效的重复工作,从而腾出更多时间处理创造性或高价值任务。无论是文件整理、邮件处理,还是跨平台数据同步,Automa都能助你一臂之力。
源码地址:
https://github.com/AutomaApp/automa


![图片[2]-【开源】像搭积木一样玩转浏览器自动化,解放你的双手!-Automa-寻找资源网](http://img.seekresource.com/img/11401)


















![表情[chi]-寻找资源网](http://www.seekresource.com/wp-content/themes/zibll/img/smilies/chi.gif)



暂无评论内容